CHAPTER 9 - Extension 元件 ( 硬體控制元件 )
畢竟是開發 App,因此能否控制硬體也就變成了開發工具的關鍵技術,然而 EZoApp 提供了一些可以控制硬體的元件,讓我們可以輕鬆的控制手機的硬體裝置。
EZoApp 目前提供的硬體控制元件如下:
| capture-photo | gk-position | gk-device-motion |
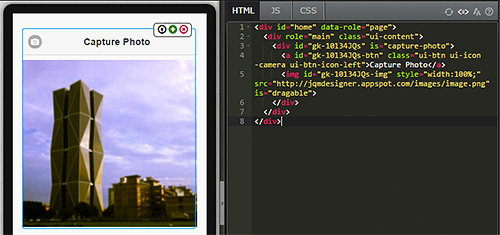
1. capture-photo

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5142257644601344 )
可以控制手機相機的元件,拖拉進入設計畫面之後可以看到一張預覽的圖片和一個按鈕,按鈕點選就可以拍照,圖片除了是縮圖,也是拍完照之後的照片預覽,除此之外,拖拉進入設計畫面後,會長出一些 JS code,支援存到雲端的資料庫。
/*** code gen by capture-photo ***/
$(document).on("gkComponentsReady", function () {
$("#gk-10134JQs-btn").on("click", function () {
if (navigator.camera) {
navigator.camera.getPicture(
// Called when a photo is successfully retrieved
function (imgURI) {
// Set image
$("#gk-10134JQs-img").attr("src", imgURI);
},
// Called if something bad happens
function (msg) {
alert("Failed because: " + msg);
},
// Camera options
{
quality: 100,
destinationType: navigator.camera.DestinationType.FILE_URI,
sourceType: Camera.PictureSourceType.CAMERA,
encodingType: Camera.EncodingType.JPEG,
saveToPhotoAlbum: true
});
}
});
});

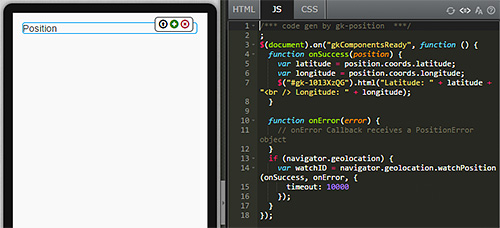
2. gk-position

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=6210200725880832 )
藉由手機的 GPS 獲取經緯度的元件,拖拉到設計畫面後,也會長出一段 JS code。
/*** code gen by gk-position ***/
$(document).on("gkComponentsReady", function () {
function onSuccess(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
$("#gk-1013XzQG").html("Latitude: " + latitude + "<br /> Longitude: " + longitude);
}
function onError(error) {
// onError Callback receives a PositionError object
}
if (navigator.geolocation) {
var watchID = navigator.geolocation.watchPosition(onSuccess, onError, {
timeout: 10000
});
}
});

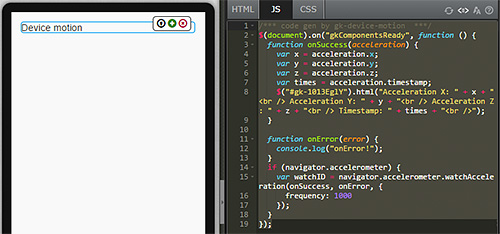
3. gk-device-motion

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=6296742437847040 )
可以獲取手機三軸定位的元件,從 JS code 中可以看到有 xyz 三個方向的參數。
/*** code gen by gk-device-motion ***/
$(document).on("gkComponentsReady", function () {
function onSuccess(acceleration) {
var x = acceleration.x;
var y = acceleration.y;
var z = acceleration.z;
var times = acceleration.timestamp;
$("#gk-1013EglY").html("Acceleration X: " + x + "<br /> Acceleration Y: " + y + "<br /> Acceleration Z: " + z + "<br /> Timestamp: " + times + "<br />");
}
function onError(error) {
console.log("onError!");
}
if (navigator.accelerometer) {
var watchID = navigator.accelerometer.watchAcceleration(onSuccess, onError, {
frequency: 1000
});
}
});