CHAPTER 15 - 串接 JSON
在介紹元件的幾個篇幅裡,提到過了一些串接 json 的元件,但卻沒有詳細說明要如何使用,當然,如果你會 ajax 的話可以直接使用沒問題,不過這篇是要介紹如何利用 EZoApp 現成的元件與 API 串接。
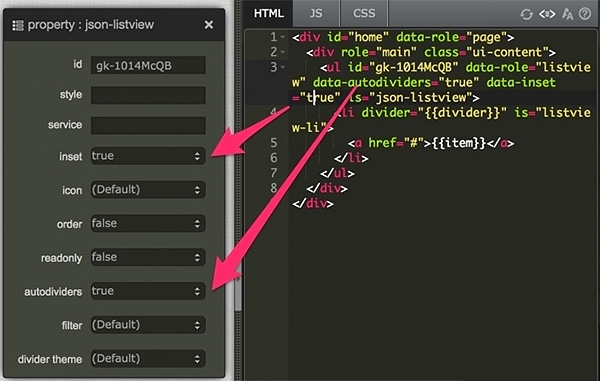
首先我們拖拉一個 json-listview 的元件進入設計畫面當中,發現它在 HTML 和 JS 裡頭分別長出了一些程式碼,先來看一下 HTML: ( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=6237338208305152 )
<ul id="gk-1014McQB" data-role="listview" data-autodividers="true" data-inset="true" is="json-listview">
<li divider="{{divider}}" is="listview-li">
<a href="#">{{item}}</a>
</li>
</ul>
裡頭的 id 是自動生成的,data-role 是定義這是一個 listview 元件,data-autodividers、data-inset是 jquery mobile 的功能,在元件的屬性面板當中可以看到 true 與 false 的選項設定,主要是定義 listview 是否要有 divider 或是否要滿版顯示;而下頭 li 裡頭的『』和 『』,就是會塞入你提供的 json 資料,也因此如果資料名稱不同,就要在這邊去做修改,當然你也可以自己新增 "{{}}" 來塞入額外的資料。

比較特別的是有一個『is』,這個 is 就表示這個元件是『gk 元件』,也就可以使用『gk 元件』的 API。( 其實不難發現,現在主流的 web compoents 也都是用 is )
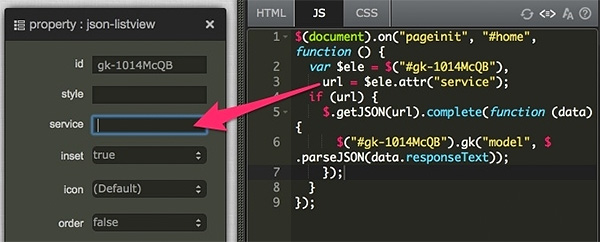
看完了 HTML 再來看看 JS:
$(document).on("pageinit", "#home", function () {
var $ele = $("#gk-1014McQB"),
url = $ele.attr("service");
if (url) {
$.getJSON(url).complete(function (data) {
$("#gk-1014McQB").gk("model", $.parseJSON(data.responseText));
});
}
});
天呀!怎麼冒出一大堆看不懂的東西!不用緊張,首先看到這個 『$(document).on("pageinit", "#home", function () 』 在之前的 jQuery Mobile 的事件有介紹過,只是一個在頁面第一次載入要進行的動作,『$ele = $("#gk-1014McQB") 』只是把整個 ul 宣告成一個變數 ( 比較好控制 ),至於『url = $ele.attr("service"); 』這行主要可以獲取屬性面板裡頭的 service 值,也就是我們的 json 網址。

然後這段其實就是確認有這 json,就把這串網址執行 getJSON,成功的話就執行 gk 元件的 API。( API 參考:https://github.com/ezoapp/Learn-GK-Components/blob/master/docs/GKComponent-json-listview.md )
不過由於單純從前端讀取 json 需要跨域,所以先用一個假的 json 來玩玩看,但因為要直接寫在裡面,所以我先把一些 JS 隱藏起來,然後加入自己的 json 資料。
$(document).on("pageinit", "#home", function () {
var $ele = $("#gk-1014McQB");
// url = $ele.attr("service");
// if (url) {
// $.getJSON(url).complete(function (data) {
// $("#gk-1014McQB").gk("model", $.parseJSON(data.responseText));
// });
// }
var data = [{
'divider': '水果名稱',
'item': '蘋果'
}, {
'divider': '水果名稱',
'item': '橘子'
}, {
'divider': '水果名稱',
'item': '西瓜'
}, {
'divider': '水果名稱',
'item': '鳳梨'
}];
$ele.gk().model(data);
});
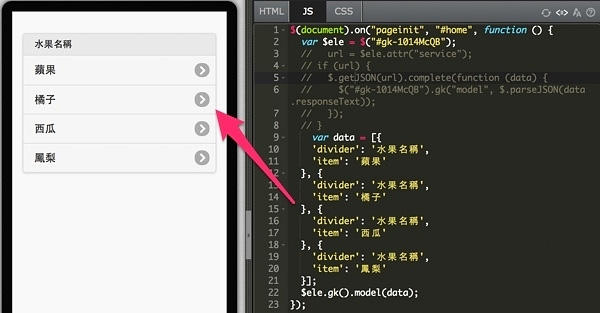
執行 preview 就可以發現 json 資料已經長在 listview 裡頭,而我們其實只寫了 『$ele.gk().model(data);』 這一行。

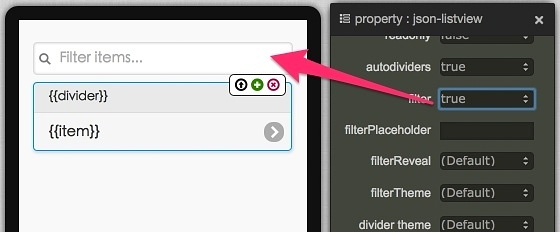
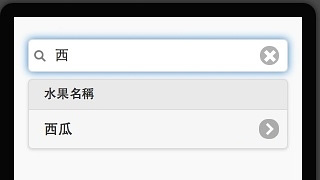
而且我們還可以藉由屬性面板的 filter 設定,在最上方開啟一個篩選欄位,可以快速篩選!


當然除了現有的 divider 之外,再來添加 href 的值,HTML 改成這樣:
<a href="{{url}}" target="_blank">{{item}}</a>
然後把 json 添加 url 使其連到對應的維基百科:
var data = [{
'divider': '水果名稱',
'item': '蘋果',
'url':'http://goo.gl/bezuPw'
}, {
'divider': '水果名稱',
'item': '橘子',
'url':'http://goo.gl/nzUuYU'
}, {
'divider': '水果名稱',
'item': '西瓜',
'url':'http://goo.gl/zLVGv4'
}, {
'divider': '水果名稱',
'item': '鳳梨',
'url':'http://goo.gl/LKLSCe'
}];
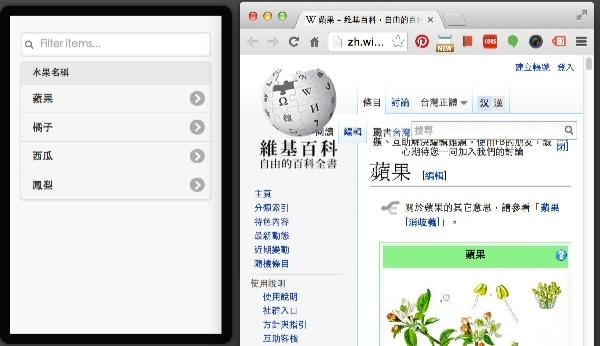
最後 preview 的結果,點選就會開一個新的視窗到維基百科囉!
( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=4833423122235392 )

了解了所有運作原理之後,就要來玩真正的 json 了,首先當然要有一個網路空間來放 json,這是我自己把剛剛的水果 json 放上網路空間,然後用 EZoApp 來讀取,但前提是瀏覽器要開跨域,我自己是使用 chrome,可以安裝這個跨域小套件 『Allow-Control-Allow-Origin: *』,點選後就可以跨域囉!
未跨域是紅色:

點選後成功跨域變成綠色:

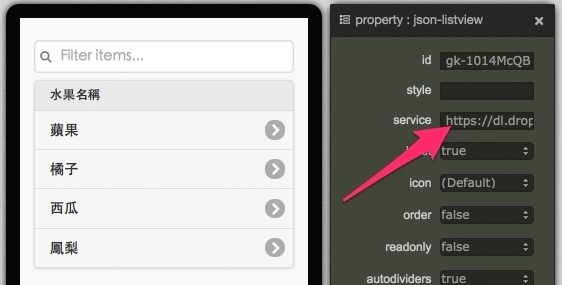
跨域之後,只需要把 json 網址填入 service,點選 preview 就完成囉!
( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=4833423122235392 )

繼續閱讀 Chapter 16 - 串接政府開放資料做 App
或 回文章目錄