CHAPTER 5 - jQuery Mobile 隱藏版元件
上一篇介紹了 EZoApp 的 jqm 元件,但其實 jqm 還有一些不錯用的元件並沒有出現在裡頭,我們稱之為隱藏版的元件,透過這些隱藏版的元件,做出來的東西也會比別人高明許多!
隱藏版的元件主要有兩個:分別是:Popup 以及 Slide Panel
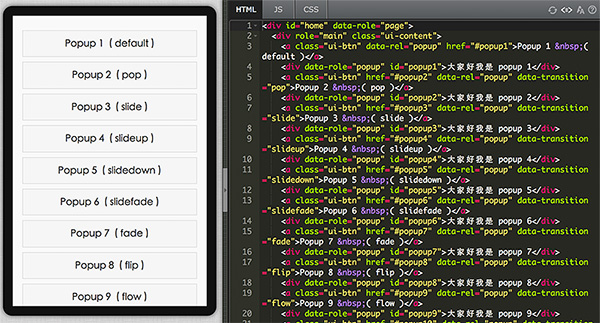
1. Popup
popup,就是『彈出視窗』,這個功能應該每個人都有看過,而且搞不好有些人一天還會看個兩三次,為什麼呢?因為當 App 當機的時候,就會跳出一個 popup 跟你說應用程式終止~ XD 然而這個功能我們該如何實現呢?
( 範例,點選上方的 preview 就可以預覽:http://jqmdesigner.appspot.com/designer.html#&ref=6072732781379584 )

要實現 popup,有兩個必要的條件要先達成,第一:要有觸發的行為,例如放個按鈕點選之後彈出 popup。第二:要有一個 div 放 popup 的內容,不然 popup 的內容要放在哪裡呢?首先我們先在畫面上放個按鈕,希望點選之後就觸發 popup 的行為。
<a class="ui-btn" data-rel="popup" href="#popup1">Popup 1 ( default )</a>
上面是 button 的程式碼,data-rel="popup" 是指要跳出 popup 的行為,而 href="#popup1" 是指向要跳出的 popup 內容,如果不會寫程式也沒有關係,可以從屬性面板直接設定,只是 href 必須要自己手動輸入。
按鈕完成後,接下來就必須要手動寫程式了,在 HTML 必須要手動加入
<div data-role="popup" id="popup1">大家好我是 popup 1</div>
看到這邊可能會有疑問,放上 div 不是會顯示出來嗎?其實你有沒有發現, div 裡頭有個 data-role="popup",這就表示這個 div 是 popup,只有在你要他出現的時候才會出現囉!然後程式碼裡面的 id,就是剛剛按鈕呼叫 href 裡面的 id 啦!
就這樣我們其實已經完成了 popup,如果需要使用一些特效,可以由屬性面板的 transition 來進行設定,後面會有篇幅專門介紹這些效果。
這是 popup 的範例,點選上方的 preview 就可以預覽:http://jqmdesigner.appspot.com/designer.html#&ref=4868278459564032

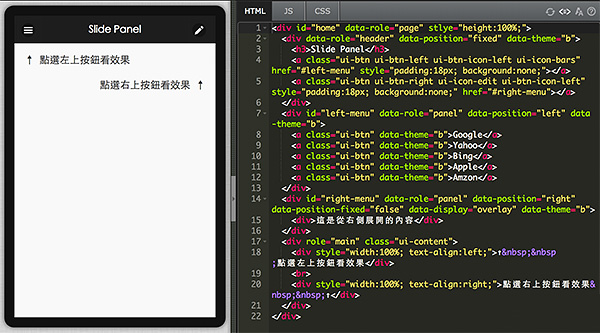
2. Slide Panel
Slide Panel 與 popup 都是隱藏版的元件,也同樣都是隱藏起來,需要觸發才會顯示的元件,而 Slide Panel 相較於 popup ,更是在製作 App 必備的功能,Slide Panel 就是常見的從左邊或右邊滑出的功能選單,我們在使用 facebook App 常常見到。

要使用 slide Panel 的方法和使用 popup 雷同,我們首先要在 HTML 上建立一個 div ,然後設定它的 data-role="panel" 和 data-position,就可以讓這個 div 搖身一變成為從左邊滑出或從右邊滑出的選單。
<div id="left-menu" data-role="panel" data-position="left" data-theme="b">
<div>這是從左側展開的內容</div>
</div>
<div id="right-menu" data-role="panel" data-position="right" data-theme="b">
<div>這是從右側展開的內容</div>
</div>
然後叫出 Slide Panel 的方法也與 popup 相同甚至更簡單,只要讓按鈕的 href="Slide Panel 的 id" 就可以囉!
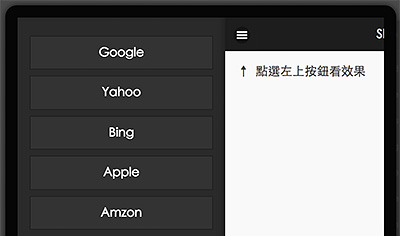
不過 Slide Panel 還有兩個比較容易忽略的屬性設定,第一個是 data-display="overlay",這個屬性可以讓滑出的 Slide Panel 覆蓋在原本的內容上方,預設是沒有加,內容也會跟著滑動出去。
( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5192034302296064 )
第二個屬性是 data-position-fixed="true",若為 true,滑動出來的 div 不會隨著原本畫面的高度影響。
( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5029845465563136 )
如此一來,就可以設計一個從左滑出或從右滑出地選單囉! ( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5575935659081728 )