CHAPTER 7 - Extension 元件 ( 串接元件 )
剛剛看完了基本的 Extension 元件,這篇要接著來介紹 EZoApp Extension 元件裡頭負責串接資料庫的元件,這些元件主要是用來幫助我們讀取 json 檔案,在後續的章節,也會利用這些元件,進行有詳細的串接過程介紹。
EZoApp 的 Extension 串接元件有這幾個:
| imggallery | json-listview | page-listview | rss-news | simple-weather |
| google-sheets-listview | google-sheets-chart-pie | google-sheets-chart-bar | google-sheets-chart-bar |
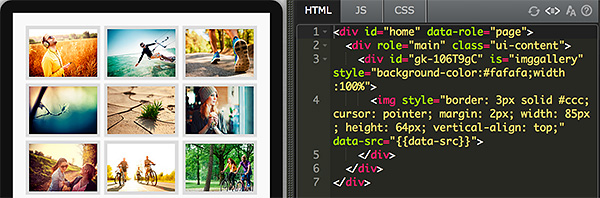
1. imggallery

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5735341625442304 )
相簿元件,只要你提供這個元件 json 格式的圖片清單,就可以直接幫你排成相簿的形式呈現,當我們拖拉這個元件進入畫面後,會發現 js 的區域也同時長出一些程式碼,當中可以發現 var img 就是一串 json 資料,之後會介紹,如何用這個元件串接相簿的 API。
$(document).on("gkComponentsReady", function (w) {
var $ele = $("#gk-106T9gC"); //自動產生之 id
if ($ele.length > 0) {
var img = [{
"data-src": "圖片網址"
}, {
"data-src": "圖片網址"
}, {
"data-src": "圖片網址"
}];
$ele.gk("model", img);
$ele.gk("onclick", function (e) {
alert(e.target);
});
}
});

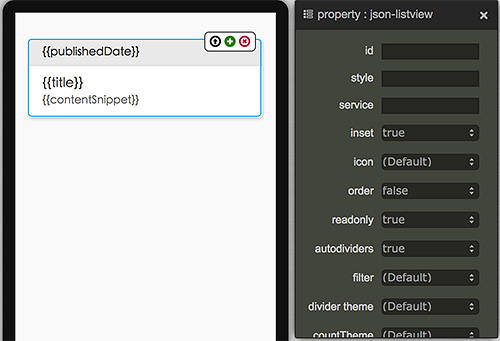
2. json-listview

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=6275221564686336 )
顧名思義就是串接 json 的元件,並且以 listview 的方式展現,把元件拉進畫面中的時候可以看到有一些『{{ }}』可以填值,也就是說我們的 json 檔案只要有這些屬性,就可以自動產生在裡頭,之後會有一篇文章專門介紹如何載入 json 資料。這個元件進入畫面後,也會產生一段 JS code,當中就是用 getJSON 的方式讀取 json 檔。( 不過要注意,直接讀取 json 是不被瀏覽器允許的,需要跨域!但如果是做成 App,就沒有跨域的問題 )
$(document).on("pageinit", "#home", function () {
var $ele = $("#gk-108GZmp"), //自動產生之 id
url = $ele.attr("service");
if (url) {
$.getJSON(url).complete(function (data) {
$("#gk-108GZmp").gk("model", $.parseJSON(data.responseText));
});
}
});

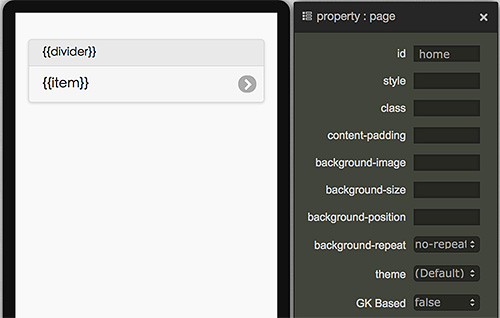
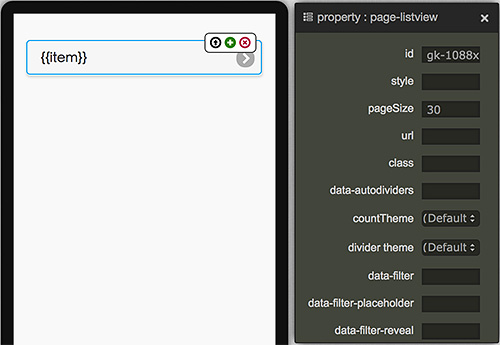
3. page-listview

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=6244700990210048 )
page-listview 和 json-listview 很像,都是吃 json 的資料,不過 page-listview 的好處是在於如果我們的資料量非常大,例如有一千筆資料,它就只會幫我們秀出一頁容納得下的資料,當我們滑動時才會去做呈現,不過自己測試的結果,不是所有 json 都能順利吃進去,應該是需要特定格式的 json,大家如果有興趣可以自己 try try 看。( 要注意,直接讀取 json 是不被瀏覽器允許的,需要跨域!但如果是做成 App,就沒有跨域的問題 )

4. rss-news

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5680037747490816 )
專門呈現 RSS 的元件,和 json 需要跨域不同,RSS 可以直接讀取然後秀在網頁上,只需要在屬性面板 service 的地方填入 RSS 網址即可。

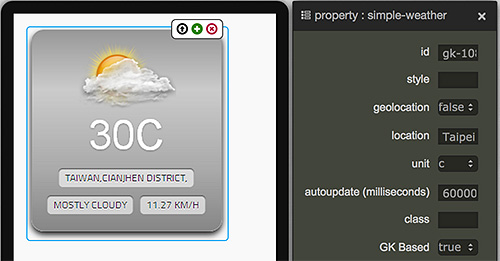
5. simple-weather

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5667927550328832 )
很有意思的天氣元件,可以從屬性面板設置地點、溫度單位和多久要更新,有了這個元件就可以很簡單地做出一個天氣的 App 。

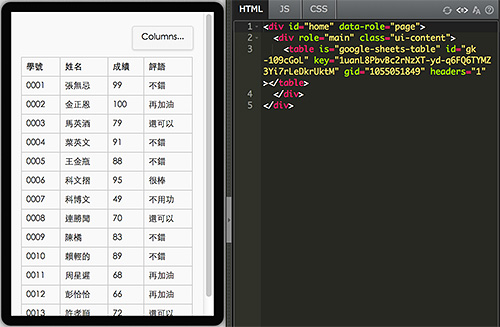
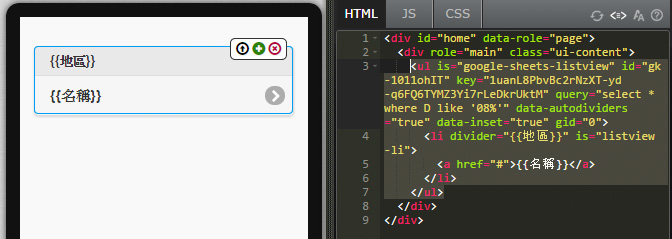
6. google-sheets-listview

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5104977596907520 )
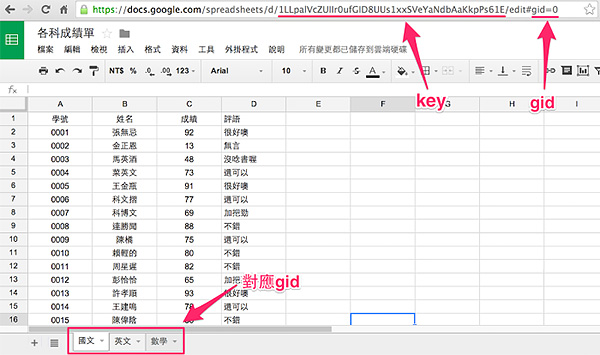
使用 google sheets 元件之前,必須要先了解一些前置作業,有了這些前置作業,後續才可以順利地使用 google sheets 元件,首先我們一定要先建立 google drive 裡頭的試算表。接著就是要把試算表的權限設為「擁有連結的使用者都可以瀏覽」。

如此一來試算表建立好之後,只需要記下這串 key 和 gid,就可以開始使用 google sheets 元件囉!( 由於之後的篇幅會有更仔細的介紹,這篇就只會介紹一下基本的四個 google sheets 元件 )

適合只有標題和內容共兩個欄位的 google 試算表,可以直接帶出標題和內容,同時以 listview 的方式呈現,並且支援中文欄位名稱,如果你的試算表不是地區和名稱,就自己在{{}} 內改成適當的即可,不過要注意,{{}} 兩個大括弧是必須的。

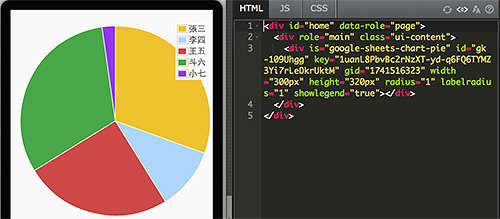
7. google-sheets-chart-pie

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=6524766412341248 )
如果今天你的試算表裡面有兩欄 ( 例如姓名和分數,或是候選人和支持度...等 ) 那麼你使用這個圓餅圖的 google sheets 元件,就可以很輕鬆地幫你產生圓餅圖。

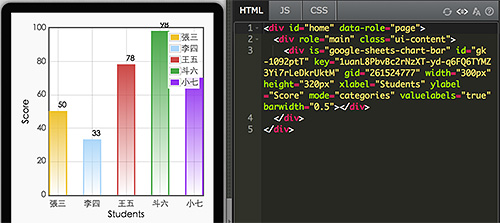
8. google-sheets-chart-bar

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=4810789785436160 )
和 google-sheets-chart-pie 的用法完全一樣,只是一個是圓餅圖,這個是長條圖。

9. google-sheets-chart-bar

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5472262530531328 )
有別於以上的元件,由於你的表單不可能只有兩個欄位,為了應付多個欄位的需求,就必須使用表格的元件,與之前一模一樣的做法,你可以很簡單地把你的試算表完整的用表格來呈現,至於詳細的修改和表現手法,會在後面的篇幅介紹。