利用 input 打造簡單的推播應用
在 EZoApp 裡頭有不少的 input 元件,但對於初次接觸的使用者來說,就只是個可以打打字的欄位,真的要應用在網站或 App 裡,好像就有點給不上力了,因此這篇會著重在 input 的介紹,同時會使用 EZoApp 內建的串接資料庫進行推播功能,打造一個簡單的推播服務。
先來實際做一個 text-input 的簡單範例,範例的流程是這樣:一開始會有一個輸入的欄位,當我輸入文字之後,按下送出,下方就會出現剛剛輸入的文字,同時把輸入欄位清空。
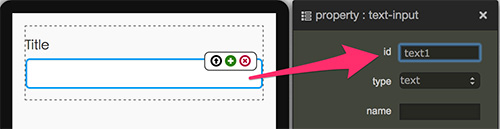
第一步,先把畫面拉出來,先拉一個 text-input 元件到畫面裡,修改其 id 為 text1

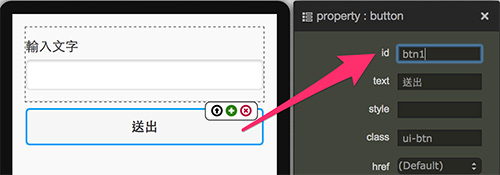
然後再拉一個按鈕元件進去,修改其 id 為 btn1。

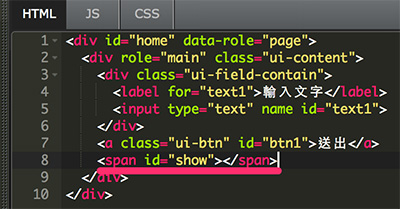
接著在按鈕的 HTML 程式下方,放入 span 程式碼,作為文字顯示的區域使用。

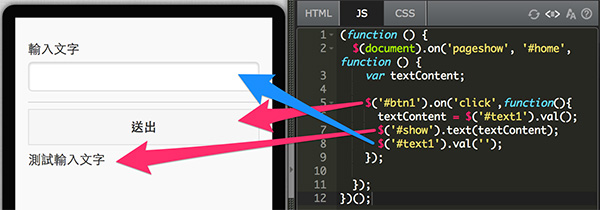
完成之後就要來寫 javascript 了,開始當然是要先寫這段主要的程式,然後再把內容放在裡頭。
(function () {
$(document).on('pageshow', '#home', function () {
});
})();
內容就是這段,一開始先宣告一個變數,當按下按鈕的時候,把欄位的值傳入這個變數,接著再讓 span 使用 text 的純文字方式秀出這個變數,最後再用 val('') 清空欄位。
var textContent;
$('#btn1').on('click',function(){
textContent = $('#text1').val();
$('#show').text(textContent);
$('#text1').val('');
});
如此一來就可以預覽看看效果 ( http://jqmdesigner.appspot.com/designer.html#&ref=5684417573945344 )

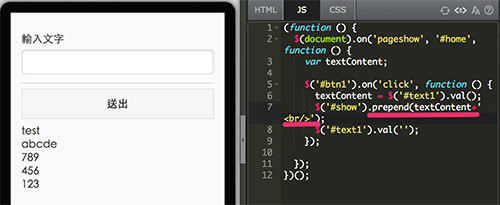
當然,如果把 text 改成 prepend,然後在結尾加入 br,輸入的文字就會擺在前面,還會換行 ( http://jqmdesigner.appspot.com/designer.html#&ref=5633612070256640 )

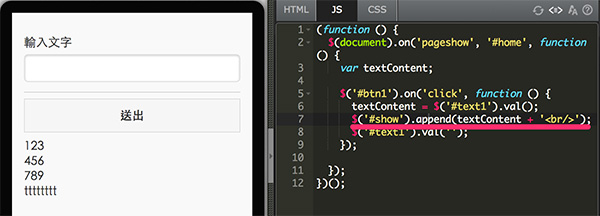
改成 append 就會長在後面 ( http://jqmdesigner.appspot.com/designer.html#&ref=5741275424751616 )

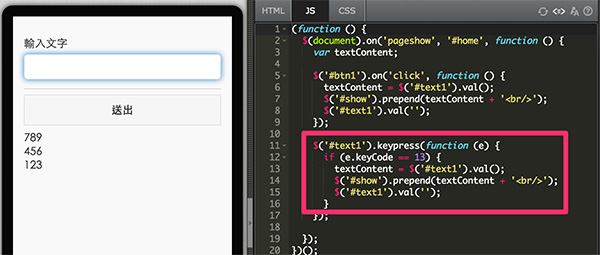
了解第一個範例之後,第二個範例從第一個衍伸而來,這次我們新增加一個行為:「按下 enter 的時候就會送出」,製作的方式很簡單,剛剛使用了 on('click',function(){}) 的方法,這次增加一個 keypress 事件,然後判斷 keyCode=13 ( 這是 enter 在鍵盤上的 key 值 ) 的時候就送出。( http://jqmdesigner.appspot.com/designer.html#&ref=6322695750811648 )

$('#text1').keypress(function (e) {
if (e.keyCode == 13) {
textContent = $('#text1').val();
$('#show').prepend(textContent + '<br/>');
$('#text1').val('');
}
});
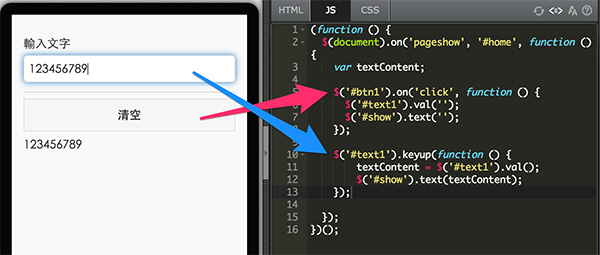
第三個範例:「輸入的時候,下方可以立刻出現同樣的文字,同時有一個按鈕可以清空輸入框的內容」,因為要即時顯示,所以我們要把事件綁在 text-input 的欄位裡頭,當按鍵盤手指離開的時候 ( keyup ),就會自動把值傳給 span 顯示。( http://jqmdesigner.appspot.com/designer.html#&ref=5730739064668160 )

$('#btn1').on('click', function () {
$('#text1').val('');
$('#show').text('');
});
$('#text1').keyup(function () {
textContent = $('#text1').val();
$('#show').text(textContent);
});
最後,讓我們用上面所學到的方法,結合 EZoApp 內建串街資料庫推播的功能,做一個:「輸入姓名和文字之後,所有的人可以立刻收到這些輸入的內容」。
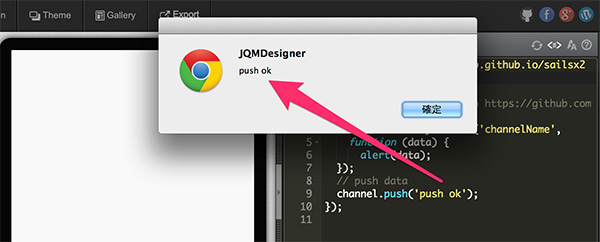
首先來看一下 EZoApp 推播的功能要怎麼用,在程式編輯面板切換到 javascript 的頁面,只需要輸入 push,接著按下 alt + /,就會長出預設的一大串程式碼點選 preview,可以發現會彈出 push ok 的警告視窗,就表示 push 功能正常。( http://jqmdesigner.appspot.com/designer.html#&ref=5131226859962368 )

$.getScript('http://ezoapp.github.io/sailsx2/assets/modelPush.js', function () {
var channel; // refer to https://github.com/ezoapp/sailsx2
channel = new MyChannel('channelName',
function (data) {
alert(data);
});
// push data
channel.push('push ok');
});
稍微解釋一下這些程式碼,一開始的 getScript 不用理他,是載入一個外部的 push js,接著的 function 表示當有值 (data) 進入資料庫之後,就把 data 推播出去,當推播成功後執行 alert(data),在 function 外的 channel.push 內容寫上要一開始要送給資料庫的資料,可以是陣列、物件或字串,channel 跟上方的 channelName 互相搭配,要同樣 channelName 的才會收到同樣的推播訊息。
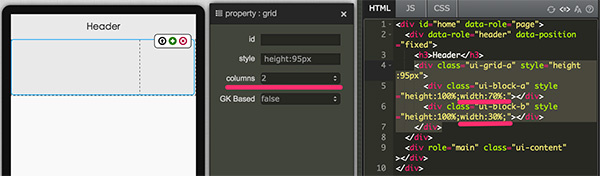
接著把之前 text-input 範例拿來使用,先來把 html 改一下,放入 header,裡頭放入 grid,設為兩個欄位,並修改寬度。( http://jqmdesigner.appspot.com/designer.html#&ref=5710926850293760 )

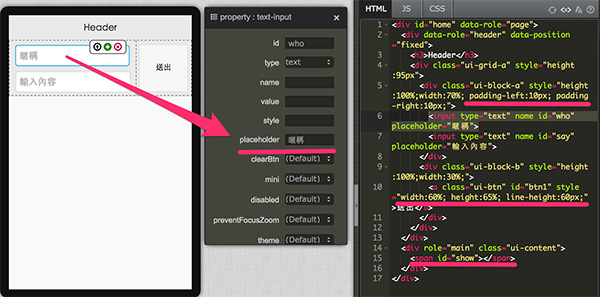
然後再 grid 裡頭分別放入 兩個 input 和按鈕,同時針對屬性和樣式做一些調整,記得在下方放上 span 塞內容,這時我們可以設定 input 的屬性 placeholder,就可以做出 input 內預設的文字,點選 input 開始輸入之後這些文字就會消失。( http://jqmdesigner.appspot.com/designer.html#&ref=6257126766804992 )

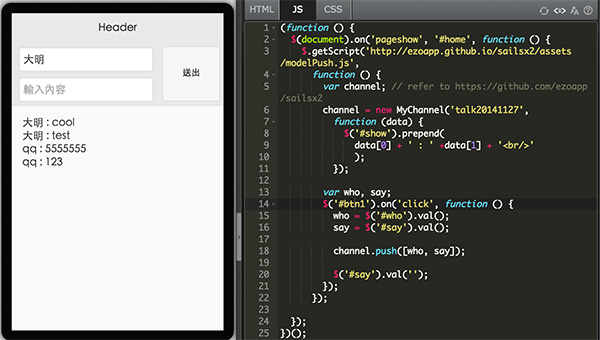
完成 HTML 之後就要來寫 javascript,把之前的兩種寫法整合,設定 who 和 say 兩個變數,然後按下按鈕的時候,把 input 內的值分別傳給這兩個變數,並將變數組合的陣列傳給 channel.push,同時再把 say 的內容清空,當陣列傳入 channel.push 之後,在裡面寫上 prepend 的方法,就會一筆一筆出現囉!( http://jqmdesigner.appspot.com/designer.html#&ref=5928719071838208 )

(function () {
$(document).on('pageshow', '#home', function () {
$.getScript('http://ezoapp.github.io/sailsx2/assets/modelPush.js',
function () {
var channel; // refer to https://github.com/ezoapp/sailsx2
channel = new MyChannel('talk20141127',
function (data) {
$('#show').prepend(
data[0] + ' : ' +data[1] + '<br/>'
);
});
var who, say;
$('#btn1').on('click', function () {
who = $('#who').val();
say = $('#say').val();
channel.push([who, say]);
$('#say').val('');
});
});
});
})();
以上,就是 EZoApp 的完整操作介紹,如果想繼續瀏覽,可以 回文章目錄,或是如果您有任何問題,也可以寄信到 [email protected],EZoApp 團隊隨時為您服務。