CHAPTER 20 - 串接 Google SpreadSheets 做成績單 App
相信大家手邊 Excel 的資料一定不少,或是有不少人應該也慢慢的將這些試算表的資料存去雲端,這篇將介紹如何利用 EZoApp 的 Google SpreadSheets 元件串接 Google SpreadSheets,簡簡單單幾個步驟就做出一個成績單的 App 。 ( 完成範例:http://jqmdesigner.appspot.com/designer.html#&ref=5669423272689664 )

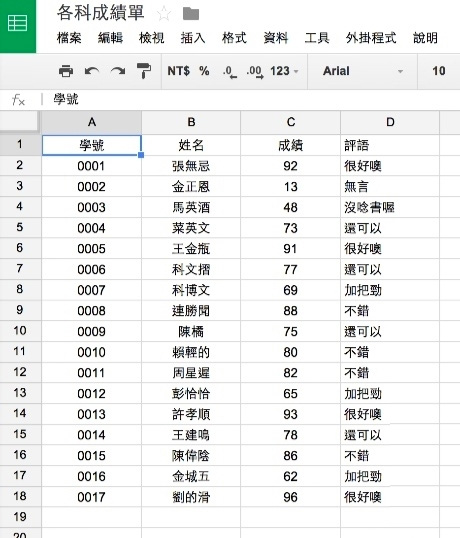
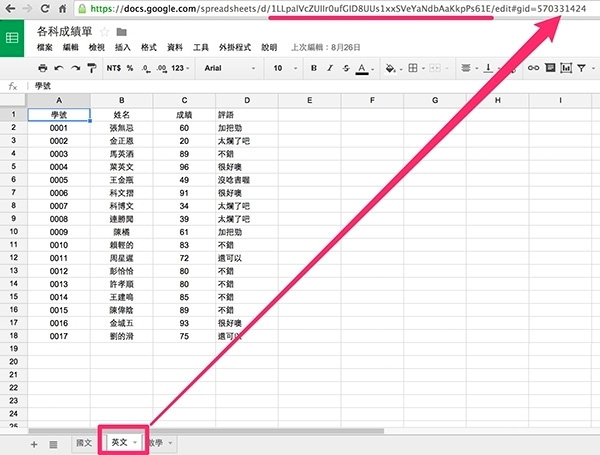
要進行這件事,第一個要進行的步驟就是建立 Google 試算表,就像 Excel 一樣建立一份成績單,或是利用匯入的方式匯入 Excel 的成績單也可以。

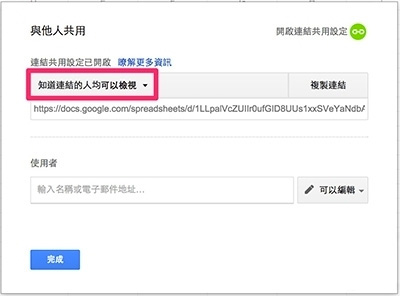
並且打開 Google 試算表的權限為「知道連結的人均可檢視」

到這個步驟之後,其實你就可以用 EZoApp 來串接這份試算表,唯一需要記得的小細節,就是試算表的這串網址,一堆英文數字結合的這一大串是這份試算表的 key,而後面 gid 則是這份試算表的分頁,有了這兩組,我們才能夠確定讀取這份試算表。

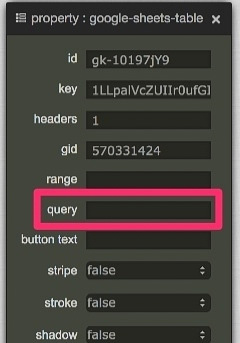
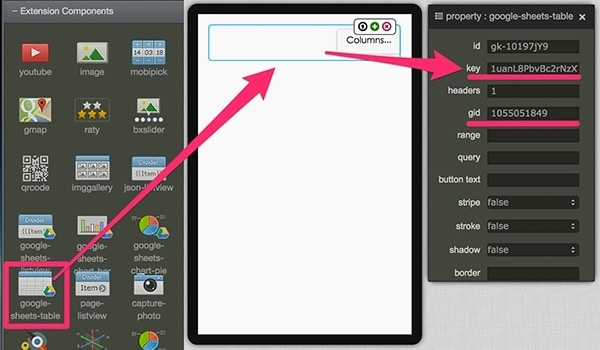
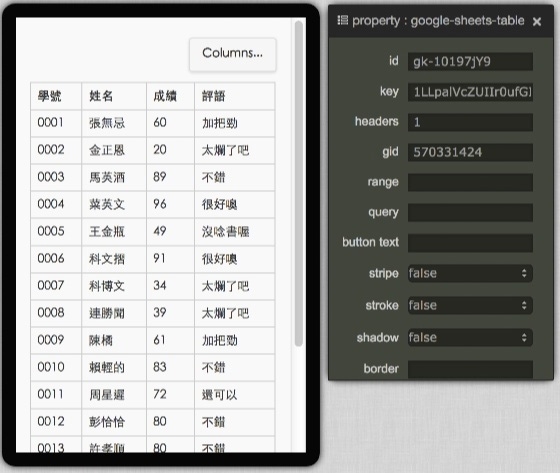
接下來就是使用 EZoApp 的 google-sheets-table 這個元件,拖拉進入畫面之後,把剛剛的 key 和 gid 填入。

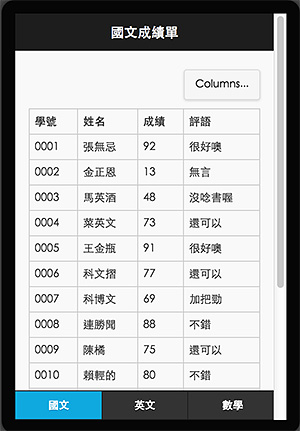
按下預覽,就會直接看到試算表出現在畫面裡頭。
( 範例: http://jqmdesigner.appspot.com/designer.html#&ref=5651894101868544 )

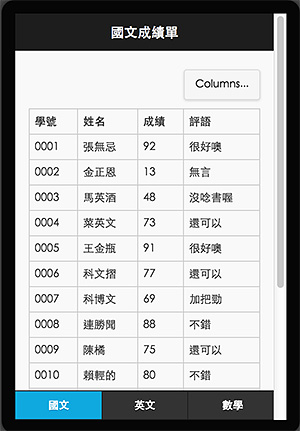
就這樣很簡單的就把成績單做起來了,不過我們現在要來加上一些變化,畢竟成績不會只有一科,所以拖拉 header 和 tabbar 元件進入畫面中,tabbar 可以將 icon 設定為 default 就不會有 icon,然後 actived 設為 true 就會變成藍色的選取狀態。

再來就是要寫點簡單的程式,讓切換 tabbar 的時候試算表也會跟著切換,先看到 HTML,給 ul 一個 id 名稱,然後 li 都加入 gid 的屬性,並將對應的 gid 填入方便後續使用。
<ul id="footerBtn">
<li>
<a class="ui-btn-active ui-state-persist" gid="0">國文</a>
</li>
<li>
<a gid="570331424">英文</a>
</li>
<li>
<a gid="10780180">數學</a>
</li>
</ul>
接著撰寫 JS,按照官網與其他 blog 的說明,先將 table 變成 gk 元件,然後設定點選時會切換的 function。
(function () {
$(document).on('pageshow', '#home', function () {
var table = $('#gk-10197jY9').gk();
$('#footerBtn li a').on('click', function () {
var title = $(this).text();
$('h3').text(title + '成績單');
var scoreGid = $(this).attr('gid');
table.gid = scoreGid;
table.query = '';
table.refresh();
});
});
})();
做到這邊為止,就已經完成了一個成績單顯示的 App 囉!
( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=4852814429814784 )

最後再補充一點小東西,EZoApp 的 google sheets table 元件也提供可以撰寫 sql 語法的地方,也就是 query 這個欄位,如果會撰寫 sql 語法,便可以將你的試算表做排序或篩選的動作,其實相當的方便噢!( 參考:EZoApp 以 Google SpreadSheets 作為資料庫的進階應用 - 成績單應用2 )