CHAPTER 2 - 界面功能介紹
在介紹 EZoApp 的界面功能之前,我們先來看一下這部 EZoApp 的基本介紹: ( http://www.youtube.com/watch?v=wzaubtL5az8 )
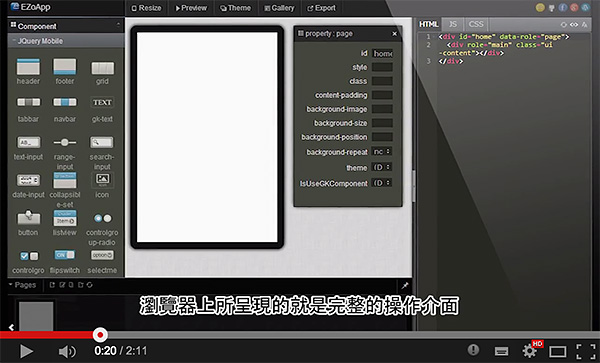
看完影片後,大家應該對於 EZoApp 有了初步的認識,EZoApp 的畫面主要分為六大區塊,分別是:
- 功能選單
- 元件面板
- 編輯畫面
- 屬性面板
- 程式編輯區
- 頁面面板
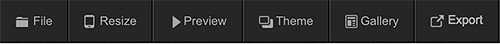
1. 功能選單
功能選單,是在最上面的區域,裡頭有六個功能,分別是:File、Resize、Preview、Theme、Gallery 和 Export,各自有各自的功能。

- File:開新檔案與存檔 ( 存檔是自動儲存,只需要把頁面存到書籤或我的最愛即可 )。
- Resize:旋轉和改變手機尺寸,提供 iphone 還一些常見的格式。
- Preview:預覽設計的畫面。
- Theme:調整預設的樣式,有兩種可以選擇。
- Gallery:提供了幾十種的範例參考。
- Export:發佈成 APK ( Android ) 或完整的 HTML 下載。
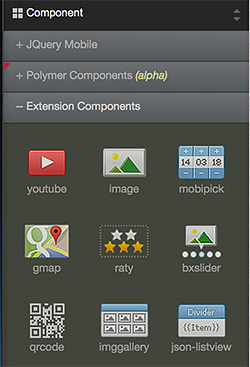
2. 元件面板
左邊的區塊是元件面板 ( Components Panel ),EZoApp 提供了很多的元件,往下拉的話可以發現,有三種類型的元件,第一類:jQuery Mobile 、第二類:Polymer、第三類:Extension,在之後的篇幅中會介紹這些元件的用法。

3. 編輯畫面
中間的空白區域是編輯畫面,有別於 jsbin 或 codepen 或其他的程式測試或分享平台,EZoApp 是真的可以讓我有開發行動裝置網頁或 App 的感覺!而且這個畫面不僅是預覽 ( 點選上方 preview 才是真正的預覽 ),可以直接把元件拖到畫面中編輯。

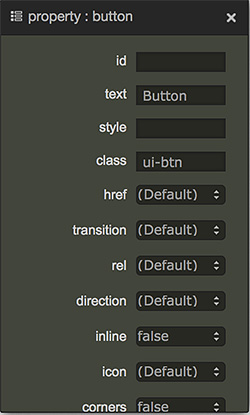
4. 屬性面板
屬性面板可以調整所有元件的屬性,在不用撰寫任何程式碼的情況下,就可以進行基本的修改。

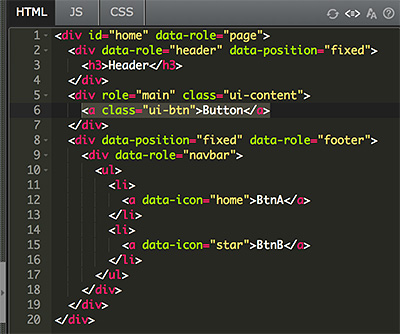
5. 程式編輯區
右邊是程式編輯區,提供 HTML、JS、CSS 的編輯區,也可以調整字體,甚至也可以進行自動格式編排,也有不少的快速鍵可以使用 ( 待會就介紹了 )。

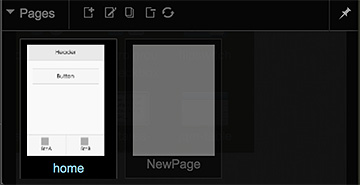
6. 頁面面板
最下面有一個黑色長條的叫做 Page,點選展開就可以看到正在編輯的頁面縮圖,也可以新增、編輯、移動或刪除頁面,黑色長條的右邊有個圖釘,釘住之後這個面板就不會縮起來,如果遇到縮圖預覽上出現問題,只需要重新刷新頁面就可以解決。

繼續閱讀 Chapter 3 - 快速鍵與常用指令
或 回文章目錄