CHAPTER 18 - 串接氣象資料做氣象 App (2)
了解如何串接中央氣象局的氣象資料之後,再來介紹另外兩個方式,不過由於氣象局的資料幾乎是十五分鐘到半小時就更新,相較於其他的氣象資料還是來得準確得多,不過由於要跨域也是挺麻煩的 ( 不過做成 App 就不需要跨域了 ),接著介紹不用跨域的 yahoo 氣象與 EZoApp 本身的氣象元件。

yahoo 氣象其實是 yahoo weather API,也應該是現在最常見的氣象程式,基本上連 iphone 自己的氣象資料都是直接從這個氣象而來,可想而知它有多紅,而且他提供的 API 不用跨域,因為它走的是 RSS 的資料格式,只要你有辦法把 RSS 吃進來然後轉換再吐出來,就可以直接使用,不過缺點就是大概兩三個小時更新一次,這對於氣候變化比較大的梅雨季節或颱風天,整個就會抓不準了。( 這也是為什麼手機顯示下雨但是卻沒有下雨的主要原因吧~ )
https://developer.yahoo.com/weather/documentation.html 這就是我們要使用的開發文件,最主要是這個:『http://weather.yahooapis.com/forecastrss?w=2502265&u=c』,w 代表地點, u=c 就是攝氏 ( 改成 f 就是華氏 ),2502265 這是地點的代碼,這組代碼實在很怪,因為不是經緯度也不知道是啥意思,後來才了解原來是 yahoo 氣象自己的代碼,而且可以從 yahoo weather 裡頭查詢到,輸入地點看網址就知道囉!( 高雄市天氣:https://weather.yahoo.com/taiwan/kaohsiung-city/kaohsiung-city-2306180/ )

不過也由於都要一個個查詢,這是台灣天氣地點代碼列表,可以方便一些些:
2306179 台北 (內湖), 2306180 高雄 (左營), 2306181 台中 (西屯) 2306182 台南 (安平), 2306183 彰化 (彰化市), 2306184 桃園 (中壢) 2306185 新竹 (東區), 2306186 台北 (新店), 2306187 花蓮 (花蓮市) 2306188 基隆 (七堵), 2306189 屏東 (屏東市), 2306190 台東 (台東市) 2306193 台南 (佳里), 2306194 台中 (清水), 2306195 彰化 (二林) 2306198 宜蘭 (宜蘭市), 2306199 高雄 (岡山), 2306200 桃園 (觀音) 2306201 彰化 (鹿港), 2306202 桃園 (龍潭), 2306203 台南 (麻豆) 2306204 南投 (南投市), 2306206 嘉義 (布袋), 2306207 台中 (石岡) 2306208 宜蘭 (蘇澳), 2306209 桃園 (大園), 2306210 台中 (大甲) 2306211 新北市 (淡水), 2306212 雲林 (斗南), 2306213 屏東 (東港) 2306214 新北市 (鶯歌), 2306217 台南 (新化), 2306218 台中 (新社) 2306223 新北市 (金山), 2306224 屏東 (枋山), 2306227 台東 (關山) 2306228 新北市 (三芝), 2306229 苗栗 (三灣), 2306231 新北市 (萬里) 2306232 台南 (玉井), 2306243 宜蘭 (南澳), 2306250 雲林 (虎尾) 2306251 新北市 (雙溪), 2306254 桃園國際機場, 2306255 高雄國際機場
了解之後,就要開始來寫 code 實作,因為 yahoo weather 是以 RSS 的方式呈現,因此我們就要來試試看 EZoApp 的 RSS 元件:

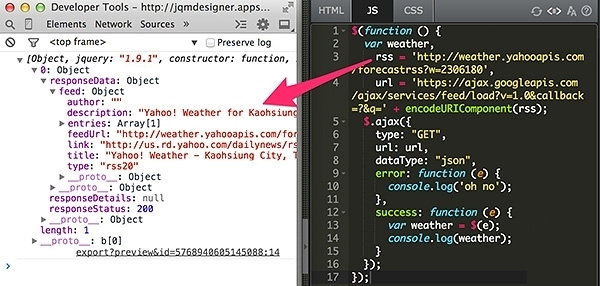
當你拖拉一個 RSS 元件到設計畫面裡頭之後,可以看到出現了一堆 JS code,當中最有趣的是這段:
http://ajax.googleapis.com/ajax/services/feed/load?v=1.0&num=' + rowNum + '&callback=?&q=' + encodeURIComponent(FEED_URL)
這是 google 提供專門用來串接 RSS 的 API ( 也可參考 https://developers.google.com/feed/v1/?hl=zh-TW ),不過因為是放在 RSS 元件裡頭使用,所以必須要做一下以下的改良:
$(function () {
var weather,
rss = 'http://weather.yahooapis.com/forecastrss?w=2306180&u=c',
url = 'https://ajax.googleapis.com/ajax/services/feed/load?v=1.0&callback=?&q=' + encodeURIComponent(rss);
$.ajax({
type: "GET",
url: url,
dataType: "json",
error: function (e) {
console.log('oh no');
},
success: function (e) {
var weather = $(e);
console.log(weather);
}
});
});
如一此來就可以順利抓取 http://weather.yahooapis.com/forecastrss?w=2306180 的資料,而且不用跨域!
( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5716292640178176 )

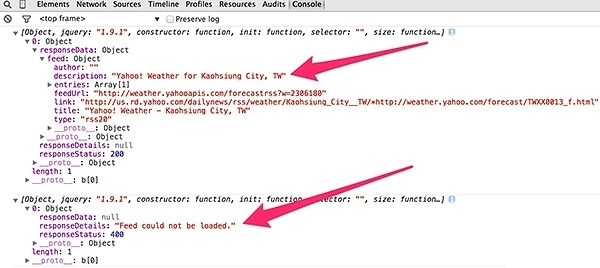
不過這裡你可以能會有問題,為什麼用 yahoo 的可以不用跨域,我把 rss 的地方改成中央氣象局的資料,或政府開放資料,就完全沒有資料顯示呢?
( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5749637692522496 )

因為 RSS 本來就是可以提供跨域使用,而 google 的 feed 功能本來也只用做 RSS 使用,因此當我們餵的不是 RSS 格式的檔案,出來的結果自然就是「Feed could not be loaded.」。
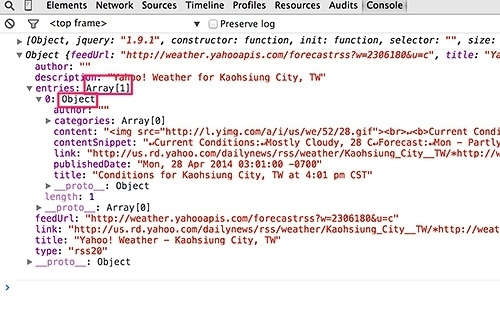
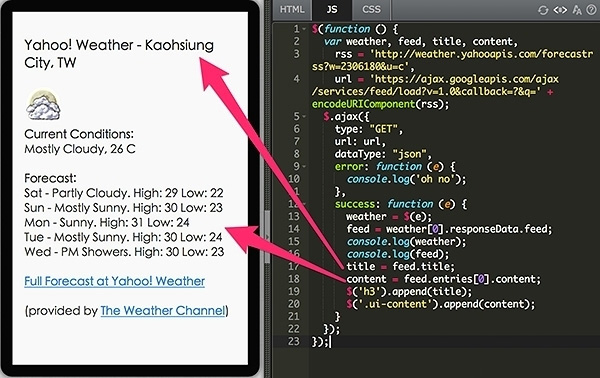
前言說了一大堆,其實不到幾行 code 就可以把 yahoo 氣象串起來,接著只要把內容顯示出來即可,誠如之前有提過的方法,我們就先把 rss 的內容秀在畫面上吧!這裡要善用 chrome 開發者工具,小心確認是物件還是陣列,才能夠正確的讀出內容。 ( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5746221851344896 )

$(function () {
var weather, feed, title, content,
rss = 'http://weather.yahooapis.com/forecastrss?w=2306180&u=c',
url = 'https://ajax.googleapis.com/ajax/services/feed/load?v=1.0&callback=?&q=' + encodeURIComponent(rss);
$.ajax({
type: "GET",
url: url,
dataType: "json",
error: function (e) {
console.log('oh no');
},
success: function (e) {
weather = $(e);
feed = weather[0].responseData.feed;
console.log(weather);
console.log(feed);
title = feed.title;
content = feed.entries[0].content;
$('h3').append(title);
$('.ui-content').append(content);
}
});
});

到這邊基本上已經可以串接 yahoo 氣象了,剩下的就只是美化和篇排的工作囉!
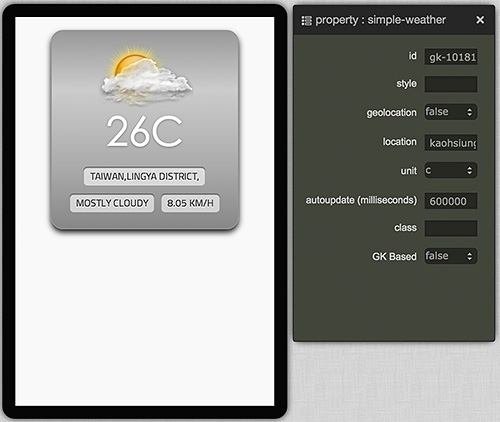
接著介紹一下 EZoApp 自身的氣象元件,這個元件之前有簡單介紹,但沒有實際展示他的用法,他的用法很簡單,只要拖拉元件到畫面上,設定地點和屬性就完成啦!就讓我們來實際做做看。
( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5660940980715520 )


以上和前一篇的串中央氣象局資料,就是三種串氣象做 App 的方法,不過使用元件雖然很快,但相對的就要遵照元件的規則,如果有辦法使用中央氣象局資料或 yahoo weather 的話,就可以做出更多不同的變化囉!