CHAPTER 14 - 開始寫程式之前要注意的眉眉角角
前面我們看完了 EZoApp 元件與基礎的 jQuery Mobile 程式教學,再來就會介紹用 EZoApp 做些東西,真正要來寫一些 code 了,不過在此之前,必須要先讓大家了解一下 EZoApp 的一些使用上的眉角,這也是在使用 EZoApp 時容易搞錯的地方,注意這些眉角之後,就可以來做些應用了!
1. id 不要重複
id 就如同人的身分證號碼,是不能重複,雖然在 HTML 裡頭就算 id 重複了也不會出錯,但對於 javascript 來說,id 重複可能就會悲劇了~ id 重複輕則報錯,重則程式碼就死當了,要特別留心!
2. 絕對不能刪除的 HTML
因為是開發 App,所以每個頁面都會有像下面這段程式碼,這段程式碼千千萬萬不能刪除,不然就會發生無法預期的錯誤啦!而我們要寫的內容,就可以塞在 ui-content 裡頭,不過其實真正不能刪除的是 page,畢竟是以頁面作為區分的!
<div id="home" data-role="page">
<div role="main" class="ui-content"></div>
</div>
3. 善用清除功能與折行功能
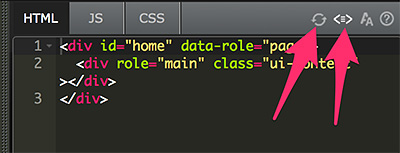
在程式編輯區域的右上方,有四個小 icon,最左邊的是清除所有程式,左邊屬來第二個是要不要折行,再來是字體大小,最後一個問號的是熱鍵列表,而「清除所有程式」,是可以把該頁的程式還原成乾淨的初始狀態,不過很重要的一點是如果在 HTML 分頁點擊,則是清除 HTML,在 JS 分頁點擊,則是清除 JS,CSS 分頁點擊則是清除 CSS。至於折行,可以方便我們瀏覽的不錯功能。

4. 小心殘留的 JS code
上面提到了可以清除程式,但時常有時候都會清除了 HTML 而忘記清除 JS,結果 preview 起來就會出問題,而這種現象又特別容易發生在拖拉了「帶有 JS 的元件」,有時候直接按 delete 刪除了元件,但自動產生的 JS 卻沒有刪除,就容易發生錯誤。
5. CSS 初始化
雖然 EZoApp很好心的已經有初始化了一些 CSS,不過有時候用起來仍然會有捲軸冒出來之類的困擾,因此這時候我會先下一段簡單的初始化 CSS ,用起來就會更順手喔!
html,body,div[data-role="page"],.ui-content{
height:100%;
width:100%;
padding:0;
margin:0;
}

繼續閱讀 Chapter 15 - 串接 JSON
或 回文章目錄