CHAPTER 10 - Polymer 元件 (deprecated)
Polymer 元件已公告關閉,,因此本篇教學已不建議閱讀,詳情請看官網文章
在開發流程上,UI 的設計往往也占了開發超過一半的時間,因此,最後這幾天就來介紹一下 EZoApp 也支援的 Polymer 元件,也因為有了 Polymer 元件,讓界面更加美觀豐富,不過比較可惜的地方,目前 Polymer 只支援最新的 Android 系統 ( 4.3 or 4.4 以上 ),因此要實際派上用場可能要特別注意。
在 Polymer 官方網站裏,提供了不止 14 個元件供大家使用 ( https://www.polymer-project.org/docs/elements/ ) 未來 EZoApp 也會逐漸將這些元件整合進來。
目前 EZoApp 擁有的 Polymer 元件如下:
| paper-tabs | core-toolbar | core-scaffold | core-list | paper-menu-button |
| paper-button | paper-input | paper-checkbox | paper-radio-group | paper-toggle-button |
| paper-item | paper-slider | paper-fab | paper-icon-button |
1. paper-tabs

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=4802825842327552 )
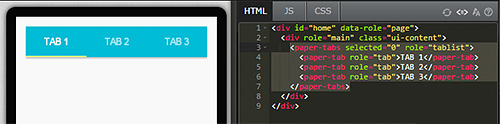
與 navtab 很類似,就是幾個一組的按鈕,點選時會有 material design 的 ripple 特色效果,程式碼也很容易理解,就是 paper-tabs 裏頭包著 paper-tab,有點類似 ul 裏頭包著 li,比較有意思的是,可以設定「select」,0 代表第一個,1 代表第二個,依此類推。
<paper-tabs role="tablist" selected="2">
<paper-tab role="tab">TAB 1</paper-tab>
<paper-tab role="tab">TAB 2</paper-tab>
<paper-tab role="tab">TAB 3</paper-tab>
</paper-tabs>

2. core-toolbar

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=4820289716224000 )
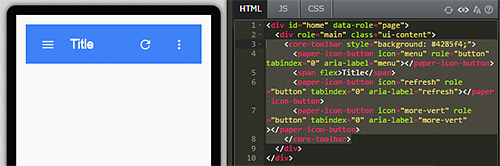
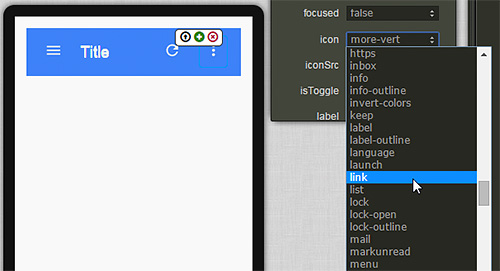
這個元件放上設計畫面之後,就等於幫你設計完成了一個具有工具列的 header ,也因為這樣所以名稱叫做 toolbar ,點選按鈕也都會有 ripple 的效果,相當的有意思,而且 polymer 元件還提供了非常多的 icon 可以選擇,從屬性面板就可以選取。
<core-toolbar style="background: #4285f4;">
<paper-icon-button icon="menu" role="button" tabindex="0" aria-label="menu"></paper-icon-button>
<span flex>Title</span>
<paper-icon-button icon="refresh" role="button" tabindex="0" aria-label="refresh"></paper-icon-button>
<paper-icon-button icon="more-vert" role="button" tabindex="0" aria-label="more-vert"></paper-icon-button>
</core-toolbar>


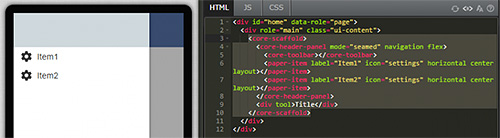
3. core-scaffold

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=4900724521566208 )
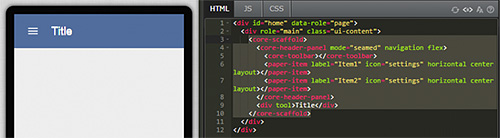
還記得 EZoApp 隱藏元件 slider panel 嗎?core-scaffold 元件提供了一個點選後從左側展開的選單,不需要又像 slider panel 自己撰寫,只需要把元件拉進來就可以囉!而且這個元件比較特別的地方,很像是已經幫我們產生好了一整個樣板,直接在上面編輯,就有 header、slider panel、content...等效果。
<core-scaffold>
<core-header-panel mode="seamed" navigation flex>
<core-toolbar></core-toolbar>
<paper-item label="Item1" icon="settings" horizontal center layout></paper-item>
<paper-item label="Item2" icon="settings" horizontal center layout></paper-item>
</core-header-panel>
<div tool>Title</div>
</core-scaffold>


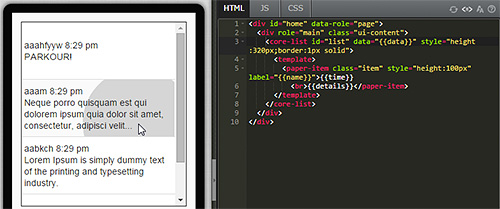
4. core-list

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5375970169061376 )
顧名思義就是清單的元件,不過這個清單都加上了 ripple 的效果 ( Material Design 就是以這個效果取勝啦! ),而 EZoApp 的 core-list 元件還可以串接 json 資料,因為他有
"{{}}" 的符號呀!而且從 JS code 裏頭可以發現吃的就是 json 檔案。
HTML:
<core-scaffold>
<core-header-panel mode="seamed" navigation flex>
<core-toolbar></core-toolbar>
<paper-item label="Item1" icon="settings" horizontal center layout></paper-item>
<paper-item label="Item2" icon="settings" horizontal center layout></paper-item>
</core-header-panel>
<div tool>Title</div>
</core-scaffold>
javascript:
$(document).on("polymer-ready", function () {
list.data = [{
name: "aaahfyyw",
time: "8:29 pm",
details: "PARKOUR!"
}, {
name: "aaam",
time: "8:29 pm",
details: "Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit..."
}, {
name: "aabkch",
time: "8:29 pm",
details: "Lorem Ipsum is simply dummy text of the printing and typesetting industry."
}, {
name: "aacdfqrp",
time: "8:29 pm",
details: "PARKOUR!"
}];
});
CSS:
core-list {
height: 100%;
}
core-list .item {
box-sizing: border-box;
height: 80px;
border-bottom: 1px solid #ddd;
padding: 4px;
cursor: default;
background-color: white;
overflow: hidden;
}

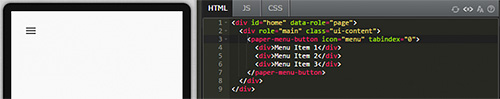
5. paper-menu-button

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=4769317581225984 )
這個元件很單純,就是一個 menu 的按鈕元件,點選就會跳出一個清單選項。
<paper-menu-button icon="menu" tabindex="0">
<div>Menu Item 1</div>
<div>Menu Item 2</div>
<div>Menu Item 3</div>
</paper-menu-button>

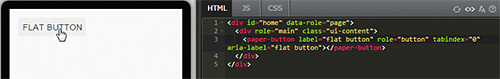
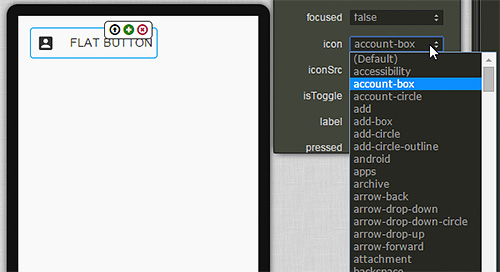
6. paper-button

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5928725749170176 )
這就是一個 Material Design 風格的按鈕元件,可以透過屬性面板 icon 的選擇添加 icon,同時也是具有 ripple 的效果喔!
<paper-button label="flat button" role="button" tabindex="0" aria-label="flat button" class="paper-shadow-animate-z-1-z-2" icon="account-box"></paper-button>


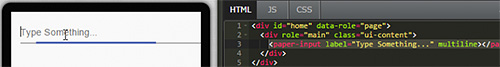
7. paper-input

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5969132398837760 )
Material Design 風格的 input 元件,點選輸入的時候會有頗炫的 ripple 效果,這種效果也是一般的 input 所做不到的!
<paper-input label="Type Something..." multiline></paper-input>

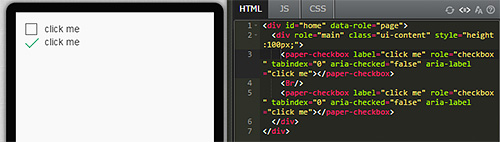
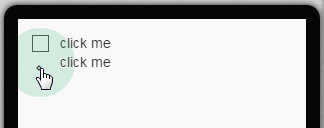
8. paper-checkbox

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=6315822158970880 )
顧名思義就是 checkbox,不過由於是 Polymer 元件裏頭的 Paper Elements ( 參考:https://www.polymer-project.org/docs/elements/ ),所以具備的效果自然不在話下,點選除了 ripple 的效果,配色與動態也都相當的不錯,點選的時候正方框會動態的變成勾勾。
<paper-checkbox label="click me" role="checkbox" tabindex="0" aria-checked="false" aria-label="click me"></paper-checkbox>


9. paper-radio-group

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=6522732074237952 )
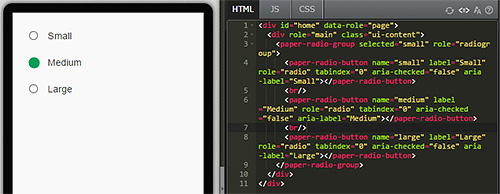
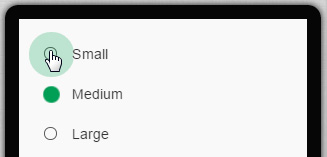
和 checkbox 互為兄弟的 radio button,不過這裡其實是個 radio button 的集合 ( group ) 畢竟不同於 checkbox,radio button 是單選的按鈕,不可能只有一顆 ( 只有一顆的話就用 checkbox 就好了 ),所以這裡其實是用一個 radio group 把 radio button 包在裡頭,點選也會有漂亮的配色與 ripple 效果。
<paper-radio-group selected="small" role="radiogroup">
<paper-radio-button name="small" label="Small" role="radio" tabindex="0" aria-checked="false" aria-label="Small"></paper-radio-button>
<paper-radio-button name="medium" label="Medium" role="radio" tabindex="0" aria-checked="false" aria-label="Medium"></paper-radio-button>
<paper-radio-button name="large" label="Large" role="radio" tabindex="0" aria-checked="false" aria-label="Large"></paper-radio-button>
</paper-radio-group>


10. paper-toggle-button

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=6026624428408832 )
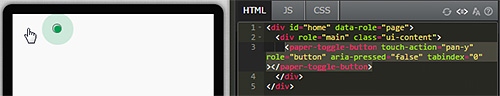
這個元件本質上就是一個開關的元件,要把這個元件看成 flipswitch 元件也不為過,不過因為是 Polymer 的 Paper elements,所以整體質感當然就美多了。
<paper-toggle-button touch-action="pan-y" role="button" aria-pressed="false" tabindex="0"></paper-toggle-button>

11. paper-item

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5852167420248064 )
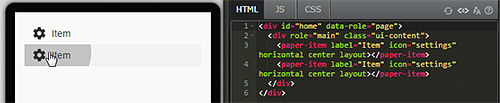
有點類似清單的元件,而且可以借由屬性面板來更換 icon,icon 的風格都是 Material Design 的風格。
<paper-item label="Item" icon="settings" horizontal center layout></paper-item>
<paper-item label="Item" icon="settings" horizontal center layout></paper-item>

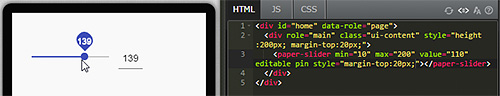
12. paper-slider

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5332267534647296 )
很酷的一個拉霸元件,除了華麗的點選與拖拉效果,還可以自定區間,樣式上就會自動產生格點,而且還可以選擇一個 pin,就會在拖拉的時候冒出一個數值提示的泡泡。
<paper-slider min="10" max="200" value="110" editable></paper-slider>

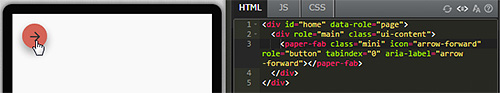
13. paper-fab

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5463674474987520 )
paper-fab 是一個會浮動在畫面上的按鈕,通常這個按鈕都會是最主要的功能,例如在通訊錄裡頭,就會放個 + 號,在 Google Driver 裡頭,就會是新增文件之類的。
<paper-fab class="mini" icon="arrow-forward" role="button" tabindex="0" aria-label="arrow-forward"></paper-fab>

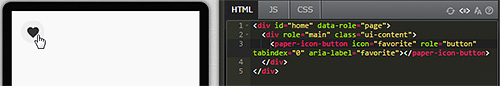
14. paper-icon-button

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=4908447275417600 )
顧名思義,就是利用 Material Design 風格的 icon 作為按鈕。
<paper-icon-button icon="favorite" role="button" tabindex="0" aria-label="favorite"></paper-icon-button>

繼續閱讀 Chapter 11 - 有趣的客製化元件
或 回文章目錄