CHAPTER 6 - Extension Components (Basic Components)
In the previous chapters, we looked at JQM components. Next, we will introduce some interesting Extension components. These Extension components include many functions such as backend data linkage, charts, hardware linking, etc. Mastering the use of these components will allow you to create apps with rich content and features.
This chapter will introduce the following basic Extension components:
| youtube | image | mobipick | gmap | raty |
| bxslider | qrcode |
1. youtube

( Example: http://jqmdesigner.appspot.com/designer.html#&ref=6116025514852352 )
This component allows you to embed YouTube videos. The difference between using this component and directly embedding YouTube is that EZoApp's youtube component allows us to define our own video thumbnail image. After adding the youtube component, in the property panel, change the src to the URL of the image file that we want to use, and then enter the id of the YouTube video in the videoid box. For example, the id for the YouTube video at https://www.youtube.com/watch?v=qu_FSptjRic would be "qu_FSptjRic".

2. image

( Example: http://jqmdesigner.appspot.com/designer.html#&ref=6263214044086272 )
This is actually just a simple image. However, from looking at this component you can discover a secret about EZoApp- the img tag in the code contains an additional attribute, is="image"; without it, you will not be able to control the image using the property panel. Similarly, you can control any simple images by adding is="image" to them.

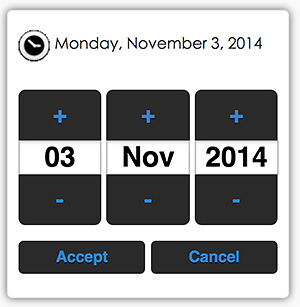
3. mobipick

( Example: http://jqmdesigner.appspot.com/designer.html#&ref=4855839160532992 )
This is a component that allows users to quickly select a date. Clicking on the field that looks like an input box will bring up a selection screen. You can use the property panel to adjust settings of this screen. It allows you to determine whether you want to adjust by the day, month, or year (accuracy), as well as how you want to display the date (dataFormat, dataFormatMonth), etc. Thus, users can easily enter a date.

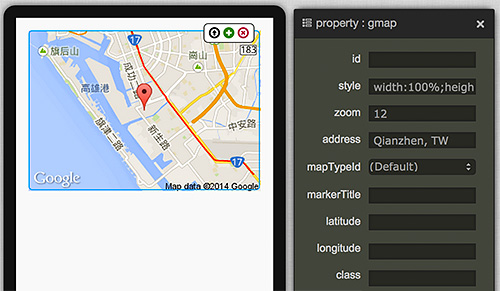
4. gmap

( Example: http://jqmdesigner.appspot.com/designer.html#&ref=4519439605170176 )
This is a Google map component that allows us to embed map in our apps directly. You can also set the zoom scale (zoom) and location (address). It is very convenient!

5. raty

( Example: http://jqmdesigner.appspot.com/designer.html#&ref=5602897718935552 )
This is a scoring component that uses stars. Actually, this is a component that we often see, especially in Google Play or App Store. In EZoApp, we can create it in just one simple drag-and-drop step! You can also determine the initial number of stars (score).

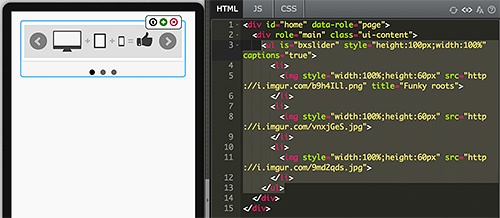
6. bxslider

( Example: http://jqmdesigner.appspot.com/designer.html#&ref=4901093888753664 )
This is a component that displays and automatically rotates images. It also supports hand-gesture-based operation on mobile devices.

7. qrcode

( Example: http://jqmdesigner.appspot.com/designer.html#&ref=5534926103379968 )
Simply converts a text string or a series of numbers into a QR Code. You can set the dimensions of the QR Code.

Continue reading Chapter 7 - Extension Components (Linking Components)
Or Return to Table of Contents